Once I opened up Figma's browser editor and saw the classic designer's layout, all my childhood memories of spending hours on Photoshop flooded my mind. You should've seen me, it was like a kid in a candy shop 🍭. I was clicking all around. Going crazy. What's this button do? What's that button do?
Breathe.
 Like with most design tools, things seem intuitive, but can be incredibly complex. I had used Illustrator, Photoshop, Acorn, and other image editing and drawing software before. But of course, learning from square one can save you lots of time later down the road.
Like with most design tools, things seem intuitive, but can be incredibly complex. I had used Illustrator, Photoshop, Acorn, and other image editing and drawing software before. But of course, learning from square one can save you lots of time later down the road.
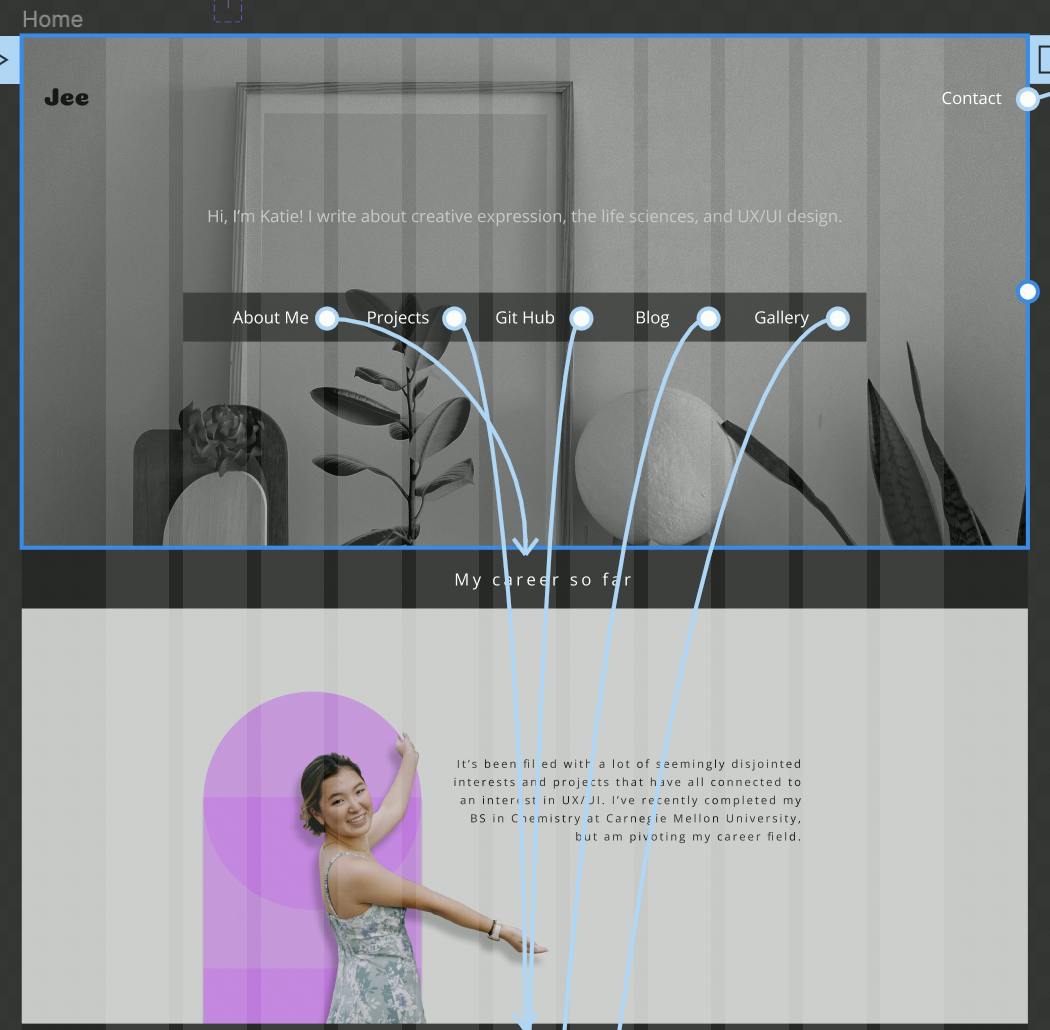
DesignCourse's Channel on Youtube has a great introduction video youtube.com/watch?v=YiLUYf4HDh4 outlining the most important features of Figma as well as the most important concepts for good UI/UX. Following along with this video and browsing Dribbble, I was able to make my own personal website mock-up.

How cool is that??? Comment below how you first learned how to design websites!