I remember the first draft of my resume I ever made. It was colorful with a minimalistic text layout, and even included a headshot of me. I was told by my institution's career center at the time that it was too flashy and not really traditional for my field of study (chemistry). Although I don't disagree that it may have been a little much, I just find the classic black&white resumes too boring to even look at for more than 15 seconds at best. Even if it is easy to read.
Although most employers still request resumes and you can't simply replace it with a personal website, it's a powerful addition to your application as a potential employee. It shows character and is a great example of "show, not tell" of your design, organization, and creative skills! Here are the top 5 things to consider when building your personal website:
1. What's Your Starter Kit?
I remember a meme format from several years ago where you would create a 4-item starter kit (or more if you were that creative) for one of your friends. Something like this:

The timeless humor of these are grounded in the saliency of these traits. The same goes for your profile. Don't think "what does the employer want my starter pack to be?", but be true to yourself. And sometimes your friends know you best! Have your friends create a starter kit for you to figure out what physical aspects, hobbies, experiences, projects make up who you are.
2. Employ the Starter Kit Visually
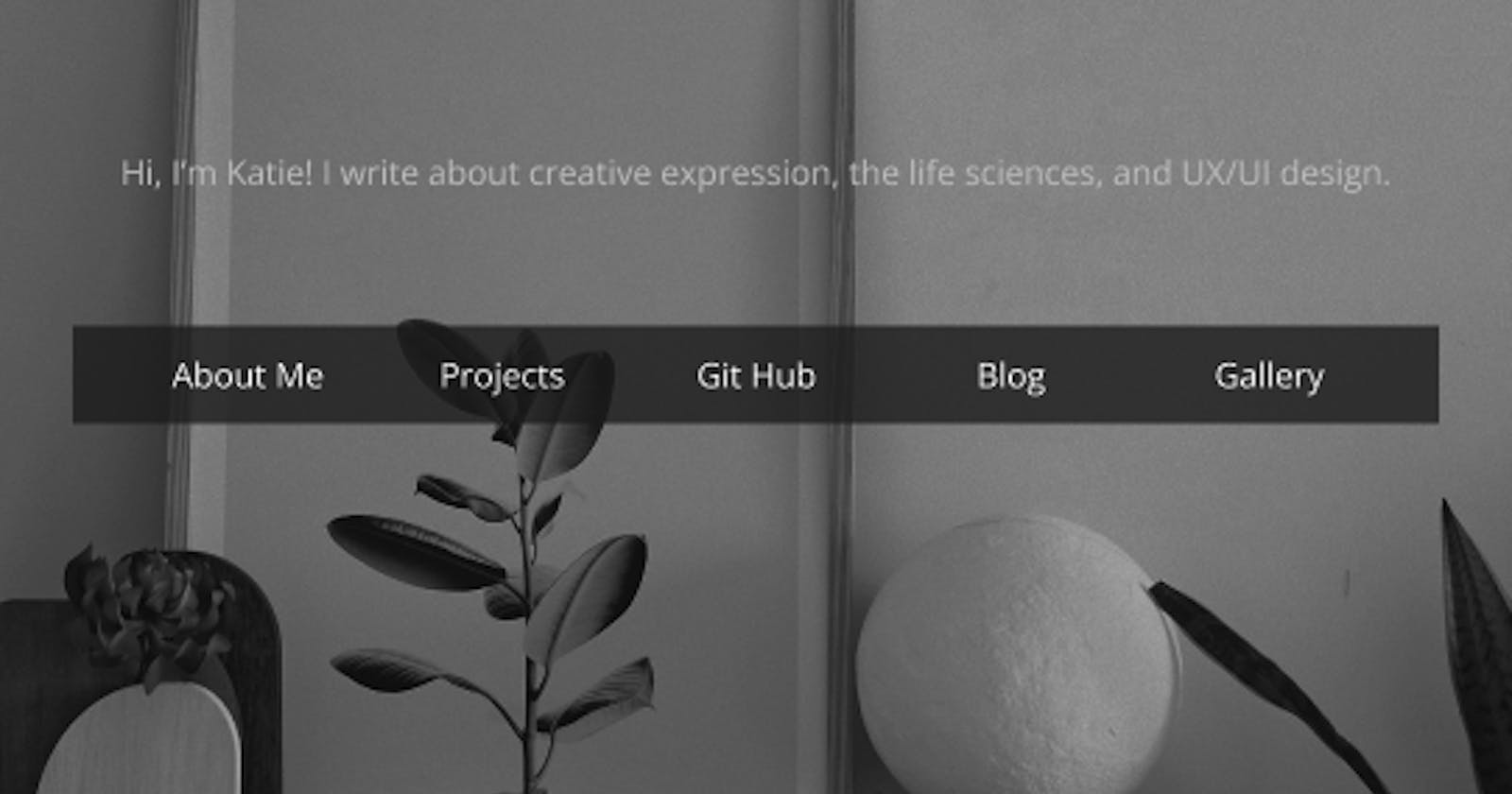
Your starter kit items may need a bit of reworking to be clear and impressive to others. These things should be displayed in a glimmering showcase, not a dusty shoebox. Although design is extremely subjective, there is a reason that trends exist and drive how we react to different products. Odds are that if you like a website's layout, others will too! So I recommend hopping on some of your favorite brands websites whether it is in tech, clothing, shoes, beauty, gaming, etc. and see if you can pull your favorite features of the site.
3. Start with a Template and then BUILD
Most web developers will recommend not starting with a template for the same reason any artist will tell you not to do so. It increases the likelihood that your design will look too cookie-cutter or not unique enough. But by incorporating the features from step 2, you'll be able to build your own unique design from a strong foundation. If you feel like you have the skills to go ahead and start creating on Figma and coding right away, go for it! If you're not super confident right now, that's okay! Take a look at this video from Julio Code on Youtube.